Overview
Inside Saudi’s Tech Transformation
Get exclusive weekly insights into how the Kingdom is powering Vision 2030.
TL;DR
- Small, purposeful design details like animations, haptic feedback, or hover effects can boost engagement by up to 50% and user satisfaction by 22%.
- Every micro-interaction is built on four pillars – Trigger, Rules, Feedback, and Loops & Modes – ensuring seamless user flow and responsiveness.
- Micro-interactions improve user retention, increase conversions, reduce errors, and reinforce brand identity – all adding up to measurable ROI.
- Keep them functional, subtle, brand-aligned, accessible, and performance-optimized to avoid overwhelming users.
- At Veroke, we design UI/UX experiences powered by meaningful micro-interactions that delight users, elevate brands, and drive real business growth.
Micro-interactions in UI/UX might seem like minor design choices, but they quietly shape how users feel, react, and connect.
They shape the tiny moments that make digital products feel intuitive, responsive, and even delightful.
Because it’s not just about building functional interfaces, it’s about creating experiences users remember. While core design elements like layout, color, and typography often take center stage, it’s the subtle micro-interactions in UI/UX design that quietly build trust, reduce friction, and keep users coming back.
In fact, research shows that incorporating micro-interactions can boost user engagement by up to 50% and increase satisfaction by 22%. Whether it’s a gentle haptic feedback, a swipe animation, or a password strength indicator, these small touches can significantly influence perception and behavior.
In this blog, we’ll break down:
- What micro-interactions are and why they matter
- Real examples of micro-interactions in UI/UX design
- How micro-interactions impact user behavior and conversions
- Best practices for using them strategically in your products
Let’s dive into the power of small moments and how they lead to big results.
What Are Micro-Interactions in UI/UX Design?
Micro-interactions are the tiny, often subconscious moments in a digital interface that help users complete tasks, receive feedback, or understand changes in the system.
That too, without disrupting their flow. While they may appear small in scale, their impact on usability, satisfaction, and emotional connection is immense.
When it comes to UI/UX design, micro-interactions play a key role in bridging the gap between user intent and system response, enhancing the overall experience.
In essence, a micro-interaction is a contained, functional design element centered around a single use case. They’re not full features or large animations, instead, they’re supportive details that make digital experiences feel responsive, human, and intuitive.
Key examples of Micro-Interactions in action:
╰➤ Liking a Photo with a Heart Animation
On platforms like Instagram or Twitter, tapping a heart icon triggers a quick, delightful animation, confirming the user’s action and adding an emotional reward.
╰➤ Pull-to-Refresh on Mobile Feeds
When users swipe down to refresh a list, they’re met with a fluid animation and loading indicator. This micro-interaction reassures users that the content is updating and encourages continued engagement.
╰➤ Hover Effects on Navigation Menus
Moving the cursor over menu items often results in subtle visual changes, like underlines, color shifts, or icon animations, guiding users through the interface intuitively and signaling interactivity.
╰➤ Subtle Notifications Confirming Form Submissions
A simple message like “Form submitted successfully” with a soft fade-in effect or checkmark animation reduces uncertainty and improves trust in the system.
These small moments often go unnoticed when they work well, but they’re vital for creating digital experiences that feel seamless, satisfying, and human-centric.
Without them, interfaces feel cold, mechanical, and harder to navigate.
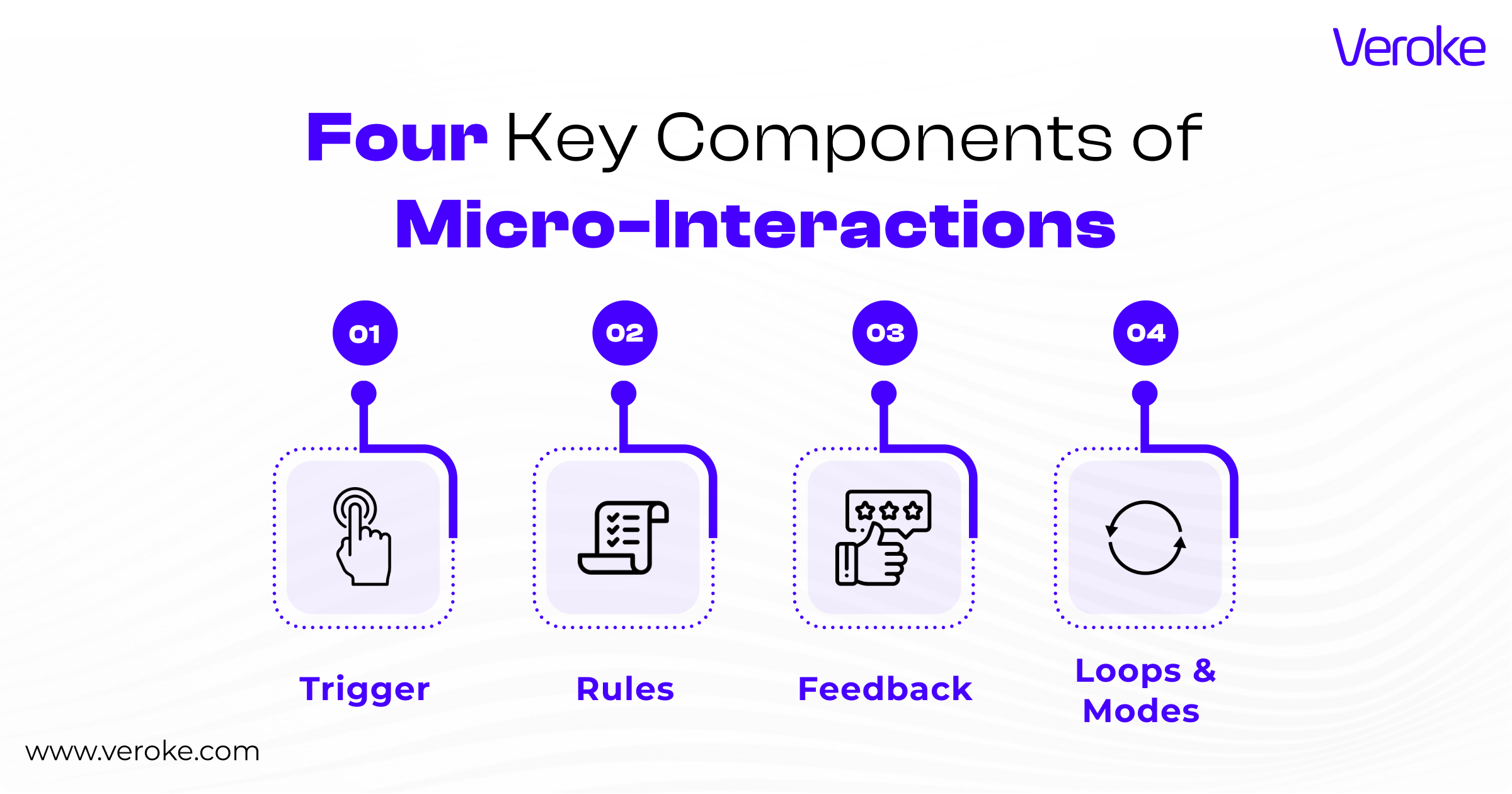
Four Key Components of Micro-Interactions
To design effective micro-interactions, it’s essential to understand their core building blocks.
Each component plays a distinct role in creating a smooth, intuitive, and engaging user experience:

Key components of micro-interactions
1. Trigger
This is what initiates the micro-interaction. It can be a user-initiated action (like clicking a button, swiping, or hovering) or a system-generated trigger, like receiving a notification or an error alert. Triggers are the entry points that set the entire interaction in motion.
2. Rules
These define the logic and conditions that dictate what happens once the trigger is activated. Rules determine how the system responds, for example, what action is taken when a user clicks a toggle switch. They set the boundaries and expected behavior of the interaction.
3. Feedback
This provides visual, auditory, or haptic cues to let the user know their action was registered. Feedback could include animations, color changes, vibrations, sounds, or icon shifts. It’s essential for closing the interaction loop and reassuring the user that the system is responding appropriately.
4. Loops and Modes
These govern the long-term behavior of the interaction. Loops manage how the micro-interaction behaves over time (e.g., a “like” button remaining highlighted after being clicked), while modes handle variations of the interaction depending on the context. This ensures consistency and contextual adaptability.
Why Micro-Interactions Matter in UI/UX Design?
Micro-interactions aren’t just aesthetic add-ons. These small, purposeful design moments play a significant role in how users feel, understand, and interact with your product.
When implemented well, they enhance both usability and emotional engagement, turning routine tasks into satisfying experiences.
Here’s why micro-interactions are essential in modern digital design:
1. Improve Usability
Micro-interactions offer immediate, intuitive feedback to user actions. For instance, when a button changes color upon clicking or a form highlights missing fields, users instantly know their input has been registered.
This real-time responsiveness reduces uncertainty, builds confidence, and helps users complete tasks with minimal friction.
2. Build Emotional Connections
Good design doesn’t just function, it makes people feel something. Playful animations, celebratory sounds, or satisfying gestures like a swipe-to-complete action infuse digital products with personality.
These micro-moments can spark joy, surprise, or satisfaction, leading to stronger emotional bonds and brand loyalty. Emotional UX sells. Delighted users are more likely to return and recommend your product.
3. Enhance Navigation and Learning
Micro-interactions act as non-verbal guides. Hover effects, scroll-based animations, or animated tooltips gently teach users how to interact with your interface.
Instead of relying on tutorials or static instructions, users learn by doing, which shortens the onboarding process and improves accessibility for a wider audience.
Accessibility is essential in UI/UX design, as it ensures that all users, including those with disabilities, can interact with and navigate your product effectively. Micro-interactions create intuitive flows that empower users without overwhelming them.
4. Strengthen Brand Identity
Thoughtfully crafted micro-interactions can become signature brand elements. Think of Facebook’s emoji reactions or Duolingo’s animated owl celebrating your progress, these are more than functional touches; they’re recognizable, memorable, and emotionally resonant.
Aligning micro-interactions with your brand’s tone and values reinforces a cohesive, standout identity. Micro-interactions are micro-branding opportunities and can be a significant game-changer for your business.
The Business Impact of Micro-Interactions
Micro-interactions might be small in scale, but their influence on key business metrics is anything but insignificant.
These subtle design elements can shape the overall user journey and drive tangible results. Here’s how:
→ Higher User Retention
A seamless, intuitive experience powered by micro-interactions encourages users to stay longer and return more often.
According to research, 84% of users prefer interfaces that offer seamless interactions over those that do not. When interactions feel natural and rewarding, users are more likely to keep engaging.
→ Improved Brand Loyalty
Delightful micro-moments leave a lasting impression.
Whether it’s a smooth animation, a playful notification, or a satisfying toggle, these touches make your product stand out and foster an emotional connection with your brand.
→ Reduced User Frustration
Real-time feedback, like highlighting errors or confirming actions, minimizes confusion and helps users complete tasks efficiently.
This leads to better usability and fewer drop-offs.
→ Increased Conversions
Micro-interactions can subtly guide users toward desired outcomes, like signing up, making a purchase, or completing a form, by creating intuitive paths and reducing friction in key moments.
Unlocking ROI with micro-interactions isn’t about adding flashy animations; it’s about crafting meaningful, functional experiences that move the needle on engagement, satisfaction, and sales.
How Micro-Interactions Boost Conversions?
Wondering how something as small as a micro-interaction can influence your bottom line?
The truth is, these subtle design elements play a powerful role in nudging users toward action, improving conversion rates, and making your branding strong.
⤷ Here’s how:
➤ Instant Feedback
Users are more likely to complete tasks, like filling out forms or clicking “Buy Now”, when they receive immediate confirmation that their actions have been recognized and processed successfully.
➤ Micro-Rewards
Small, satisfying animations (like a checkmark bounce or a subtle confetti burst) serve as psychological rewards, releasing dopamine and encouraging continued engagement with your product.
➤ Guided Navigation
Well-placed micro-interactions, such as hover effects, animated CTA buttons, or progress indicators, gently steer users toward desired actions, all while maintaining a frictionless and intuitive experience.
➤ Reduced Cognitive Load
By visually confirming actions and guiding users through complex processes, micro-interactions help simplify decision-making and keep users focused, minimizing drop-offs.
Whether you’re running an e-commerce store, a SaaS platform, or a mobile app, leveraging micro-interactions thoughtfully can lead to higher engagement and increased conversion rates.
Examples of Micro-Interactions in Web Design
Great web design isn’t just about how things look, it’s about how they feel. Here are some standout examples of micro-interactions that add charm, clarity, and emotional value to digital experiences:
1. Facebook’s Reactions
When users press and hold the Like button, a row of animated emoji reactions appears. This subtle interaction turns a simple gesture into a more expressive and emotionally rich experience.
2. Asana’s Flying Unicorns
Marking a task as complete sometimes triggers a playful unicorn animation. It’s a fun reward mechanism that makes staying productive feel unexpectedly delightful.
3. Airbnb’s Search Transitions
Smooth, animated transitions between search steps create a fluid and intuitive booking experience, reducing friction and building user trust throughout the process.
4. Mailchimp’s Success Animations
After sending out a campaign, users are greeted with celebratory visuals (like a high-five or fireworks). These acknowledge success and reinforce accomplishment, adding personality to a transactional moment.
Each of these micro-interactions does more than just look good; they create moments that users remember.
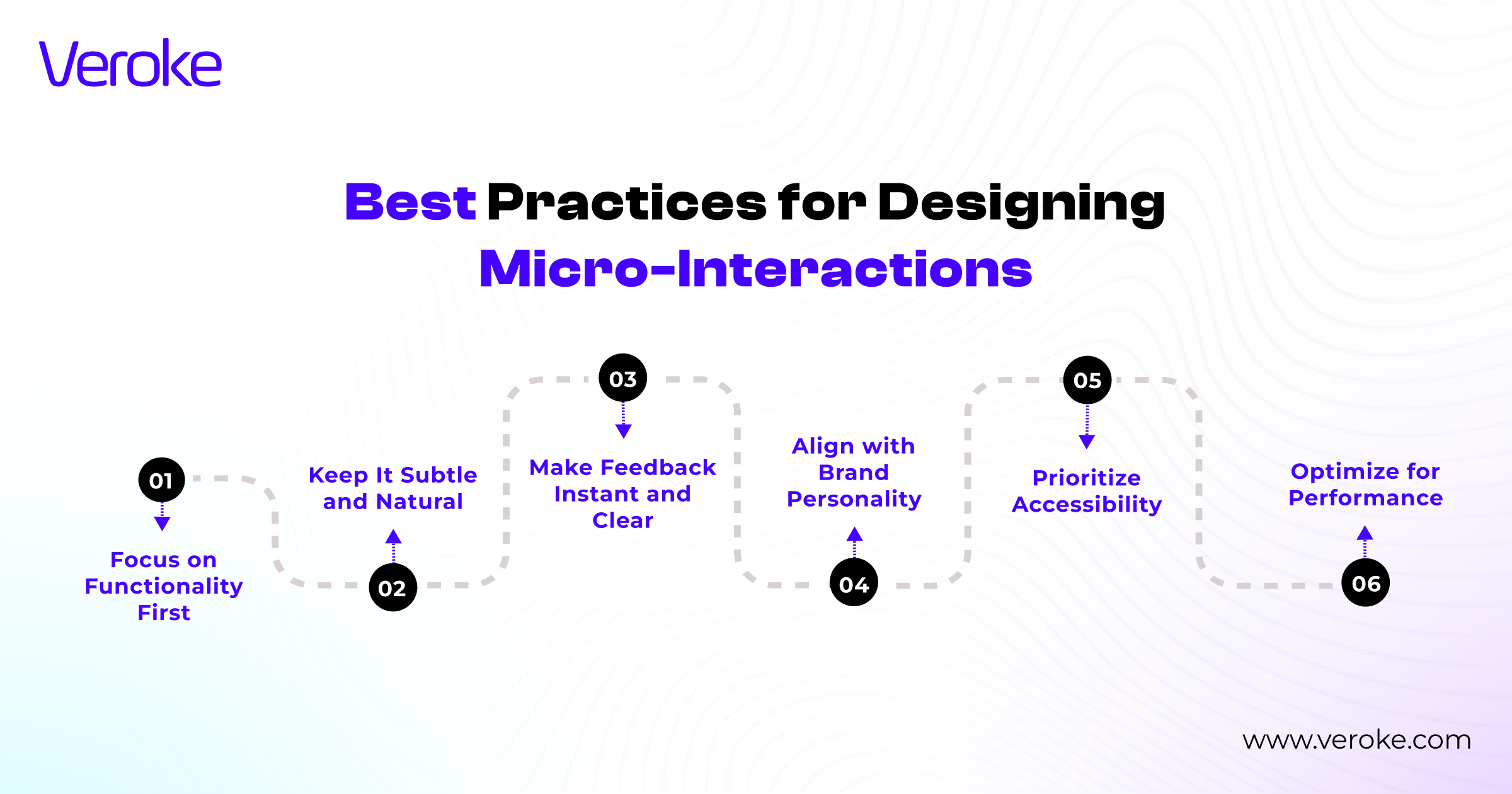
Best Practices for Designing Micro-Interactions
Micro-interactions can transform the user experience, but only when they’re thoughtfully designed. Poorly executed micro-interactions can feel distracting, confusing, or even annoying.
To ensure your micro-interactions truly enhance usability and engagement, follow these best practices:

Best practices for designing micro-interactions
1. Focus on Functionality First
Before diving into animations or visual flair, define the core purpose of the micro-interaction. Ask yourself: What problem is this solving?
Whether it’s confirming a click, guiding a user through a process, or providing system feedback, every micro-interaction should serve a clear, functional role. Avoid adding decorative effects that don’t contribute to the user’s goal, they’ll only clutter the interface and distract from the experience.
2. Keep It Subtle and Natural
The best micro-interactions are almost invisible, blending seamlessly into the user flow. They shouldn’t demand attention, but instead enhance usability without interrupting the task at hand.
Use subtle animations, gentle transitions, and intuitive cues that respond to user behavior. A smooth color change or a soft bounce effect can be more impactful than a loud, flashy animation.
3. Make Feedback Instant and Clear
Users rely on immediate feedback to confirm that their actions have been recognized. A delay of even a second can cause frustration or confusion.
Make sure your micro-interactions communicate outcomes clearly and in real time, whether it’s a checkmark appearing after submitting a form or a loading spinner that signals ongoing activity. Clear visual or auditory cues reduce uncertainty and improve task completion rates.
4. Align with Brand Personality
Micro-interactions are subtle brand ambassadors. Every animation, transition, or sound effect should reflect your brand’s tone and personality.
A fitness app might use energetic, punchy animations to convey motivation, while a banking platform might stick to refined, smooth transitions that convey trust and security. Consistency in style helps build a cohesive and recognizable brand experience.
5. Prioritize Accessibility
Designing inclusive experiences means ensuring that all users, regardless of ability, can engage with your product. Use multiple forms of feedback (visual, auditory, haptic) where possible, and avoid relying solely on color changes for important cues.
Make sure your animations don’t cause motion sensitivity issues, and ensure your interactions are navigable via keyboard or screen readers. Accessibility in micro-interactions isn’t just ethical, it’s smart design.
6. Optimize for Performance
Animations and transitions shouldn’t come at the cost of speed. Overly complex or resource-heavy micro-interactions can slow down your interface, especially on mobile devices, damaging user satisfaction.
Always aim for lightweight, smooth, and responsive animations that work across a wide range of devices and screen sizes. Efficient code and minimal dependencies go a long way in keeping interactions snappy.
By combining thoughtful design with technical precision, you can create micro-interactions that delight users, reinforce brand identity, and drive business results.
Unlocking ROI with Micro-Interactions
One of the most common questions stakeholders ask is: “Are micro-interactions worth the investment?”
The answer? Absolutely.
While micro-interactions may seem like minor design flourishes, their impact on business performance is anything but small. These small yet impactful moments of interaction directly influence user behavior, perception, and satisfaction, and that translates into measurable ROI.
Here’s how micro-interactions contribute to real, long-term business value:
- Higher Engagement: Users interact more and stay longer.
- Improved Conversion Rates: Better task completion and checkout processes.
- Stronger Brand Affinity: Unique, delightful micro-interactions make brands memorable.
- Lower Support Costs: Clear feedback reduces user errors and support tickets.
In the long run, these “small” details add up to major financial benefits and a competitive advantage.
Ready to Turn Clicks into Connections?
Great design isn’t just about how things look, it’s about how they feel. Micro-interactions are the secret sauce behind smoother flows, happier users, and experiences that stick.
From subtle animations to intuitive feedback loops, these tiny touches make a big difference, boosting engagement, guiding users effortlessly, and driving real business results.
At Veroke, we specialize in designing and developing digital products that don’t just work, they delight. Our expert UI/UX design team knows how to leverage micro-interactions to improve usability, drive conversions, and strengthen your brand identity.
Whether you’re a startup looking to stand out or an enterprise aiming to streamline user flows, Veroke is ready to help.
Get in touch with us today and let’s build better experiences together.
FAQs
1. What are the micro interactions in UI design?
Microinteractions in UI design are small, contained product moments that perform a single task. They are the subtle details that enhance the user experience by making interfaces more intuitive, engaging, and human. Though often overlooked, they play a crucial role in improving usability and delivering feedback.
2. What are three important things in using micro-interaction?
Keep in mind that user needs, create intuitive responses, and ensure consistent experiences when you design micro-interactions. This means paying attention to user behavior patterns and anticipating what kind of feedback or guidance they expect at each step. Consistency across the interface builds trust, while thoughtful microinteractions can reduce friction and make the user journey feel seamless and enjoyable.
3.What are the guidelines for micro-interactions?
A well-designed micro-interaction should be immediately understandable to the user. They should serve as a clear signpost guiding them through the digital landscape. Avoid ambiguity, which leads to confusion and obscures the user’s path. Use simple language, like a friendly guide pointing out the way.
Want to know more about our service.
Inside Saudi’s Tech Transformation
Get exclusive weekly insights into how the Kingdom is powering Vision 2030.
Transform your Ideas into a Digital Reality
Get scalable, customized solutions for your business.




